网站申请的 Google Adsense通过审核了,在此记录一下接入过程。
一开始我用搜索引擎找了几个 Google Adsense 相关的库,看了文档之后,发现 nuxt 2接入Google Adsense 的方法都太麻烦了。后来就改为直接在 nuxt 的head()函数中引入 Google Adsense 的 js 文件就行,非常简单,也不用使用什么库。
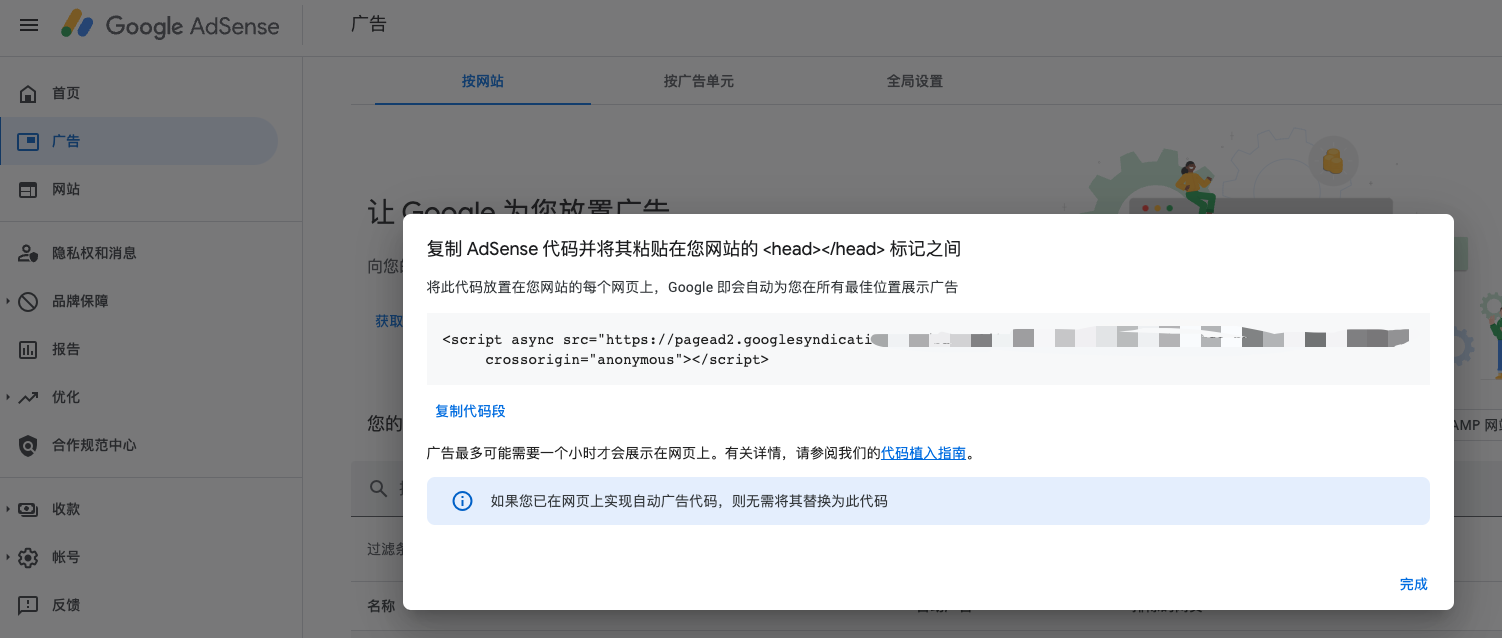
1. 在 Google Adsense 后台获取代码

2. 在 nuxt 项目中引入谷歌广告的 js 文件
如果您要在整个网站接入Google Adsense 广告,可以在nuxt.config.js文件的 head () 函数添加下面这段代码,把 src 的链接改为你专属的谷歌广告的代码里的链接:
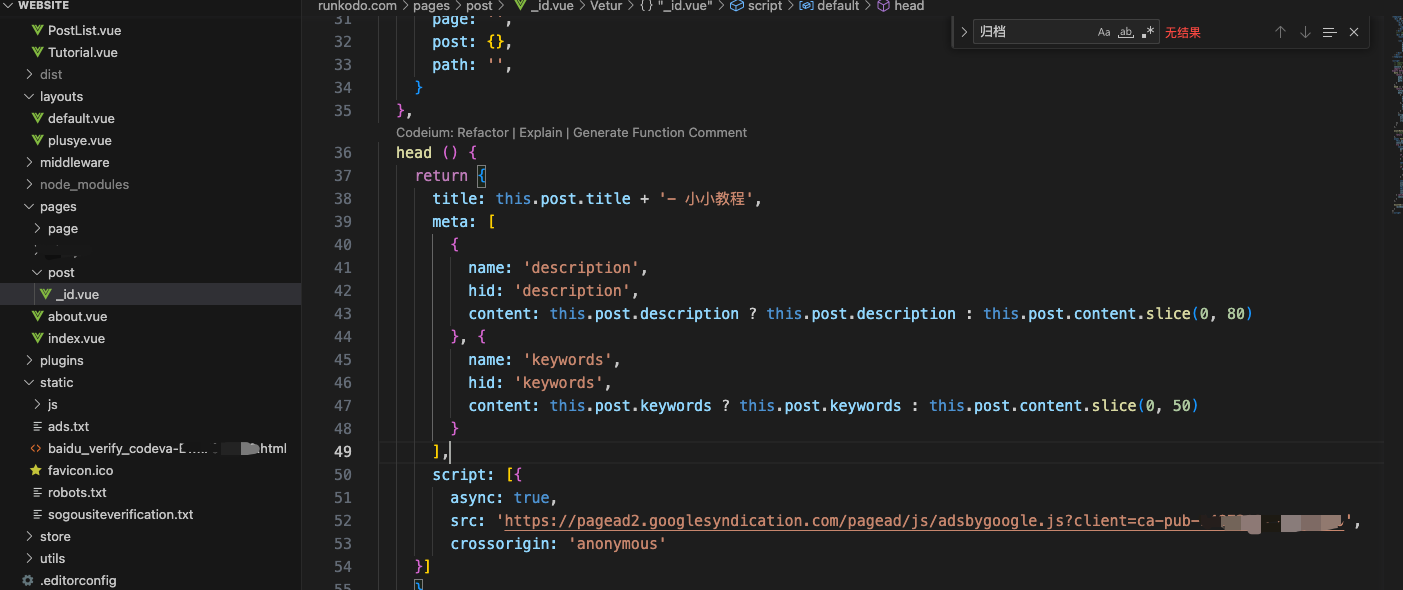
head () {
return {
title: '标题',
script: [{
async: true,
src: 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxx',
crossorigin: 'anonymous'
}]
}
},如果您只要在某个页面显示广告,可以把代码改为在那个页面的 page 文件里。比如本站只在文章页面显示广告,我就只在 post 文件里引入js,下图为我的引入示例:

3. 按广告单元接入
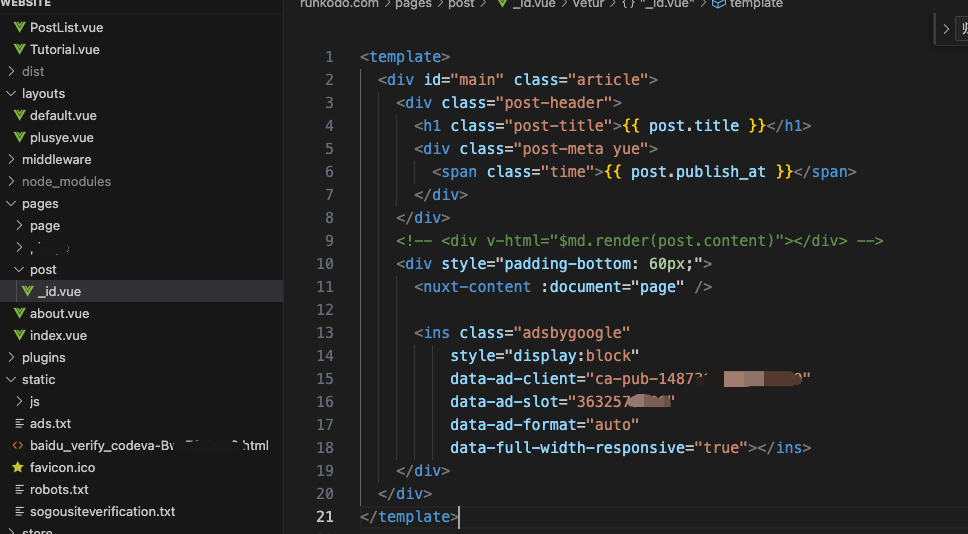
除了按网站全局引入 Google Adsense 广告之外,我们还可以按照广告单元引入,在谷歌广告的后台创建广告单元之后,先按照之前的步骤,引入 js 文件。然后要在 vue 文件的里引入谷歌自定义的广告单元组件。我们可以选择在哪个位置显示广告,我选择只在文章末尾显示广告,就把广告组件代码放在文章正文的后面。
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxx"
data-ad-slot="36325xxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>